Krátka prezentácia komunikácie
Android aplikácie s webovým portálom. Komunikácia spočíva v
zobrazovaní obsahu z webového portálu v Android aplikácii, pomocou REST rozhrania reprezentovaného JSON
formátom.
Vzorová aplikácia reprezentuje webový
portál fiktívneho IT bazáru a k nemu prislúchajúcu Android
aplikáciu pre zobrazovanie obsahu web portálu.
Technológie:
Django (python web framework)
Android (OS pre mob.)
REST (súbor
architektonických princípov, umožňujúce návrh webových
služieb)
JSON (dátový
formát, určený pre prenos dát)
Web portál –
Django
V tejto prezentácii
sa nerieši UI webového portálu a teda URL web portálu vracia len
JSON bez „template“).
Poznámka na úvod:
Štandardný MVC model je v Django frameworku prezentovaný ako MTV
model. (Model View Controller = Model Template View)
Riešenie:
Web portál
pozostáva z jednoduchého modelu (models.py), view (views.py) a
admin rozhrania (admin.py) pre naplnenie dát, ktoré sú JSON
výstupom pre Android aplikáciu.
[views.py]
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
| # coding: UTF-8
from django.http import HttpResponse
from django.utils import simplejson
from django.core import serializers
from json01App.models import Category, Product
def index(request):
'''
index.html
'''
cat_type = 0
if 'cat_type' in request.GET and request.GET['cat_type']:
cat_type = request.GET['cat_type']
category = Category.objects.all()
json_category = serializers.serialize("json",category)
products = Product.objects.filter(category_id = cat_type)
json_products = serializers.serialize('json', products, ensure_ascii=False)
json_products_encode = json_products.encode('ascii', 'ignore')
json_string = "{\"product\":" + str(json_products_encode) + "}"
return HttpResponse(json_string, content_type='application/javascript; charset=utf-8')
|
URL je volaná s
parametrom „cat_type“, definujúcim kategóriu, ktorej obsah sa
má vrátiť (hodnota parametra predstavuje primárny kľúč entity
„Category“ v DB, viď. „models.py“).
Príklad URL: http://192.168.1.1:8000/?cat_type=1
Dôležité:
Ak je web portál spúšťaný na localhost-e, je potrebné ho spustiť pod IP adresou samotného PC, predstavujúceho web server a nie ako „localhost“, alebo „loopback“ (127.0.0.1), nakoľko za týmto istým účelom používa OS Android tieto adresy. To znamená že po nastavení URL v Android aplikácii (viď nasledovný odstavec) a jej následnom spustení by sa volal „localhost“ OS Androidu a nie požadovaný web portál.
[models.py]
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
| from django.db import models
class Category(models.Model):
name = models.CharField(max_length=30)
def __unicode__(self):
return self.name
class Product(models.Model):
'''
product id = implicit primary key
'''
category_id = models.ForeignKey(Category)
product_type = models.CharField(max_length=30)
product_mob = models.CharField(max_length=30)
product_mail = models.CharField(max_length=30)
product_desc = models.CharField(max_length=160)
product_price = models.CharField(max_length=30)
def __unicode__(self):
return self.product_type
|
[admin.py]
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
| # Coding: UTF-8
from json01App.models import Category, Product
#from heatmap.models import *
from django.contrib import admin
class CategoryAdmin(admin.ModelAdmin):
list_display = ('id','name',)
fields = ('name',)
ordering = ('id',)
class ProductAdmin(admin.ModelAdmin):
list_display = ('id','category_id','product_type','product_mob','product_mail','product_price','product_desc',)
fields = ('category_id','product_type','product_mob','product_mail','product_price','product_desc',)
ordering = ('id',)
admin.site.register(Category, CategoryAdmin)
admin.site.register(Product, ProductAdmin)
|
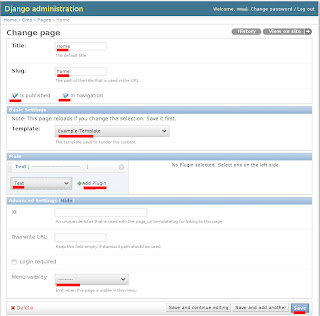
Admin UI - Product:
Návratová hodnota URL je JSON:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| {
"product": [
{
"pk": 3,
"model": "json01App.product",
"fields": {
"product_mail": "PC01@pc.sk",
"product_mob": "0948 620 720",
"product_type": "Dell OptiPlex 755",
"product_desc": "Parametre: OptiPlex 755 DT: Intel Core 2 Duo E7200 (2.53GHz, 1066MHz, 3MB) Desktop Chassis Resource DVD: OptiPlex 755 Diagnostics & Drivers Vista/XP Documentati",
"product_price": "130 ",
"category_id": 1
}
}
]
}
|
Android aplikácia
Aplikácia obsahuje
na úvodnej obrazovke tri tlačítka a každé z nich reprezentuje
vstup do inzertného obsahu danej kategórie. Po stlačení tlačítka
sa zobrazia položky (inzeráty) danej kategórie a po následnom
kliknutí na konkrétny inzerát sa zobrazí jeho podrobný obsah.
Poznámka na úvod:
Minimálne
požiadavky na verziu OS je Android 3.0.x HONEYCOMB (API 11) z dôvodu
použitia dialógového okna „DialogFragment“, namiesto
zavrhovaného „AlertDialog“.
Riešenie:
- MainActivity.java
- po spustení aplikácie sa na pozadí volá URL pre každú
kategóriu zvlášť (inštancia „inner“ triedy
[ReadJSONFeedTask]). Vrátená hodnota sa uloží ako JSONObject a
rozparsovaný výsledok sa ukladá do HashMap premennej (ArrayList),
pripravenej pre zobrazenie JSON obsahu, prezentovaného v UI ako
zoznam položiek (ListActivity). Ak je návratová
hodnota JSON prázdna, prípadne je URL neplatné, vyvolá sa
dialógové okno (DialogFragmet) s informáciou o probléme.
DisplayMessageActivity.java
– kliknutím na ľubovoľné tlačítko predstavujúce jednu z
kategórii sa volá aktivita, ktorá zostaví a zobrazí spomenutý
zoznam položiek.
SingleMenuItemActivity.java
- následným kliknutím na niektorú z položiek zoznamu sa jej
obsah zobrazí opäť ako nový zoznam položiek.
Dôležité:
Pred spustením (kompiláciou) Android aplikácie je potrebné upraviť nasledovné konštanty v hlavnej triede "MainActivity":
- JSON_URL = URL webového portálu, volaný pre získanie JSON dát,
- CATEGORY_TYPE_PC (NB,MOB) = číselný parameter definujúci kategóriu (hodnota parametra predstavuje primárny kľúč entity „Category“ v DB, viď. „models.py“).
Screenshot:
Sources:
Bazar_example.zip
Záver:
Ukážková aplikácia slúži ako
priblíženie a nie ako komplexné riešenie danej problematiky,
preto je potrebné brať v úvahu absenciu štandardných
funkcionalít pri podobných riešeniach v praxi, ako napríklad
ukladanie získaných dát v mobile pre neskoršiu prezentáciu –
offline a podobne.